react-native-normalized
Components that behave more consistently between iOS and Android

Make Consistent React Native Components
React Native's built-in components render slightly different on iOS and Android, causing you to spend extra time making the UI more consistent across devices. For example, did you know that when you create a fresh project using react-native init, the color of a Text is by default #000000 on iOS and #808080 on Android?
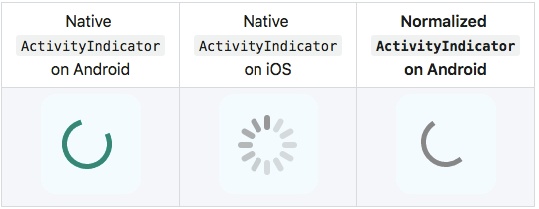
This project provides you with slightly adjusted adaptions of built-in React Native components with the goal of being more consistent between platforms. Think of it as normalize.css for React Native.
To be clear, these are not bugs in React Native, rather RN opts to preserve the default behavior on each platform as much as possible. Nonetheless, you might prefer to use components that behave more consistently.